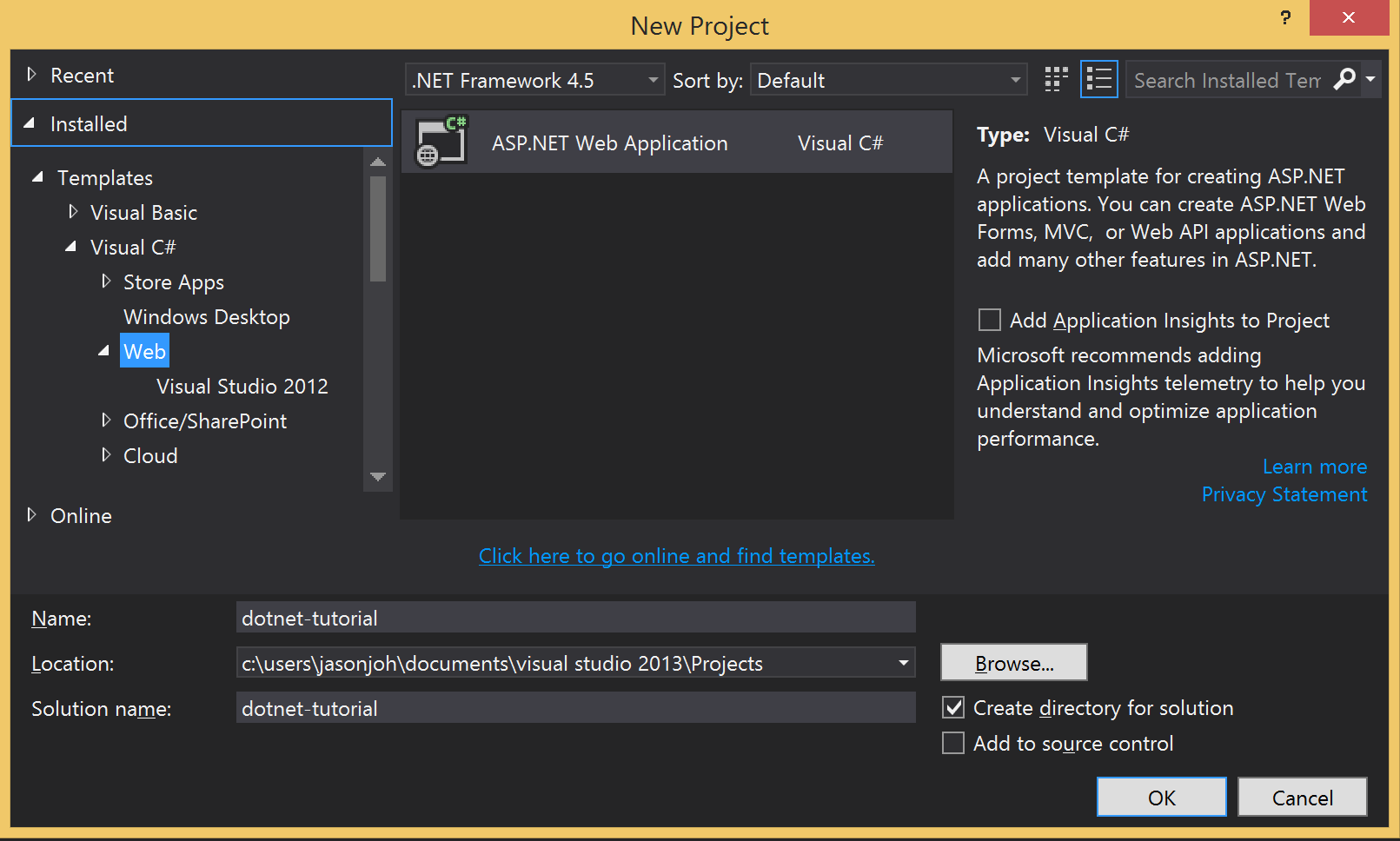
第一步:使用VS2017 新建一个Visual C# ASP.NET Web应用 命名为:dotnet-tutorial

第二步:选择MVC模板 点击“更改身份验证按钮” 选择无身份验证

点击“确认创建一下项目” 点击F5运行将会看到一个打开的浏览器窗口 其中显示ASP.NET
程序可以正常运行 接下来是一些代码的实际操作
第三步:应用程序设计为当用户访问站点时 会看到一个登录查看电子邮件的按钮 点击按钮会将用户带到Azure登录页 这里用户可以使用Office 365或者Outlook.com账号登陆并获得对此应用程序的访问权限,最后用户会被重定向会应用程序 这将会在用户的收件箱中显示最新的电子邮件列表
第四步:打开“./Views/Home/Index.cshtml”文件 用以下代码替换现有代码
@{
ViewBag.Title = "Home Page";}<div class="jumbotron">
<h1>ASP.NET MVC Tutorial</h1> <p class="lead">This sample app uses the Mail API to read messages in your inbox.</p> <p><a href="#" class="btn btn-primary btn-lg">Click here to login</a></p></div>(对照着网页布局来看就可以很清楚的发现 这是当前页面的HTML内容 可以简单地利用HTML知识修改代码 重新运行后检查效果)
接着修改错误页——“./Views/Shared/Error.cshtml" 以便传递并显示错误消息 使用一下以下代码覆盖原文件中代码
<!DOCTYPE html>
<html><head> <meta name="viewport" content="width=device-width" /> <title>Error</title></head><body> <hgroup> <h1>Error.</h1> <h2>An error occurred while processing your request.</h2> </hgroup> <div class="alert alert-danger">@ViewBag.Message</div> @if (!string.IsNullOrEmpty(ViewBag.Debug)) { <pre><code>@ViewBag.Debug</code></pre> }</body></html>最后 在“HomeController”中添加操作来调用错误视图 (追加代码如下)
public ActionResult Error(string message, string debug)
{ ViewBag.Message = message; ViewBag.Debug = debug; return View("Error");}第五步: 注册应用
点击进行注册